

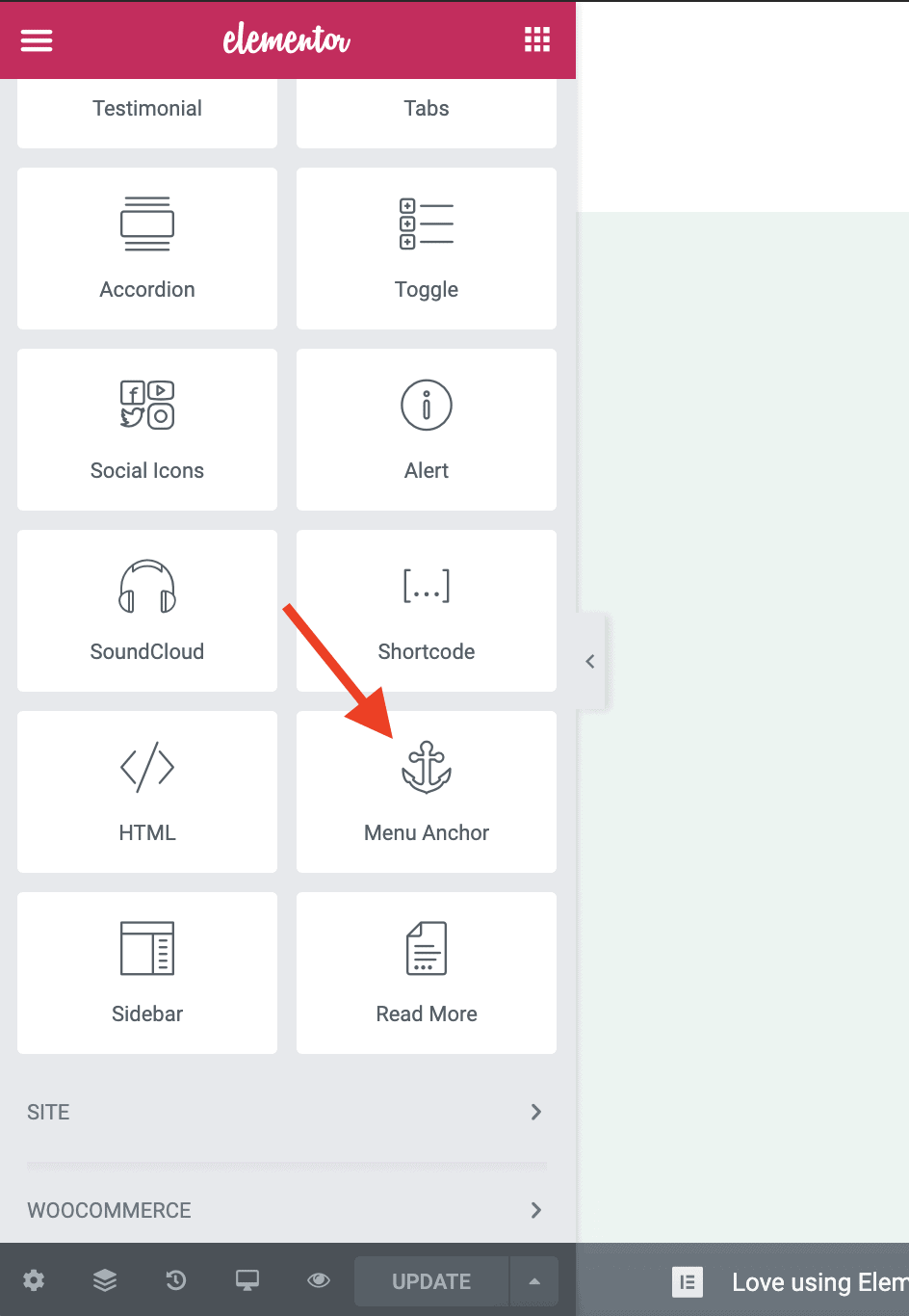
How Do I Create A Jump Link In WordPress Elementor? You can add anchor links to any other editor as long as you prefer or are familiar with a few other WP editors. You can also point your visitors to the places they want to go on your website using this function, making your web page more navigable and easier to navigate. Elementor makes it simple to put up anchor links visually and easily. A paragraph can be seen in the image below. In the example below, #best would be used to link to the best element in the link field, whereas #string would be used to link to the anchor’s name.

A link to a specific location on one page is referred to as an anchor link. If it has no cursive letters and no digits, an anchor can be called anything. They are especially useful for navigating long sections of text as a whole. Now, when someone clicks on the text you entered in the Heading widget, they will be taken to the page or post you linked to.Īn anchor link does not send you to a different section of a page rather, it directs you to a different section. In the Custom URL field, enter the URL of the page or post you want to link to. In the Link section, select the Custom URL option. In the Heading widget settings, scroll down to the Link section. In the Heading widget, enter the text you want to use for your jump link. Add a Heading widget to your page or post. Creating jump links in Elementor is easy. They can be very useful if you have a long page with lots of content. Jump links, also known as anchor links, are links that allow you to jump to a specific section of a page. If you’re using Elementor to build your website, you might be wondering how to create jump links.


 0 kommentar(er)
0 kommentar(er)
